My Role
Product Designer
Year
2022
Team
Product Manager
AR Engineer
Production manager
QA engineer
UXR
Data analyst
Problem
— one of our users during initial research
Opportunity
Our shopping DAU currently exceeds 800,000, and each product experiences multiple million trials and one of the most requested features from AR Shopping brand partners was the ability to visualize multiple products in a Lens.
Impact
AR Makeup Try-On benefits all parties involved. It aligns with Snapchat's growth, revenue, and AR development goals. Brand partners gain access to Snapchat's user base and an additional distribution channel, potentially increasing sales. Users enjoy a variety of product choices, a platform for creativity, and a source of inspiration.
Outcome
We've created a Lens that offers a multi-branded shopping experience, complete with auto-generated makeup looks.
The solution encourages users' creativity by allowing them to experiment and create custom makeup looks. It's not primarily for shopping. Users can try out makeup without purchasing the product. The shopping feature is an added bonus that enhances the overall experience.
The MVP Lens was launched in our main carousel and had high usage rate.
Our success metrics consisted of the number of "Makeup Looks" created and the number of clicks on the product card. Following the presentation of the first week's results, our branded partnership team initiated discussions with several makeup brands about integration.
Constraints
We envisioned a large-scale application for AR Shopping. However, we chose to start by testing the solution in the Lens format first. This approach is easier and faster to produce, allowing us to test it with real users sooner
The initial MVP doesn't include the most advanced technology for realistic makeup rendering. We needed to wait for the R&D team to develop these technologies. However, we chose to launch without them in order to test and collect engagement data. The next version will incorporate these improved technologies
We had limited screen space for UI because of the Lens capabilities and couldn't provide the best interaction we had in mind
Research document
The research results revealed that users want to explore their creativity and also receive suggestions for various content.
Together with the team, we have identified our key criteria for the MVP:
Enable multi-product try-ons on the Snapchat platform
Provide templates and tools for exploring and personalizing the look
Allow users to be creative and share their creativity with friends
Ensure the realism of the product rendering
Connect users with relevant brand makeup products
Most importantly, users need to engage with the camera to explore the makeup on themselves.
We realized the need to quickly test the desirability and relevance of the concept, without investing excessive resources into a completely new product. Therefore, we developed a rollout plan that allows our team to test rapidly and maintain flexibility throughout the process:
01
We chose the Lens format as a perfect testing ground because it’s quick and easy to develop, users enjoy using the lens carousel, and we can adapt to any changes we need to make.
02
The social aspect of the shopping experience was deemed important by our users during interviews.
03
This allows the product to scale and tests an additional shopping vertical.
04
This is the North Star of the product, encompassing all shopping verticals.
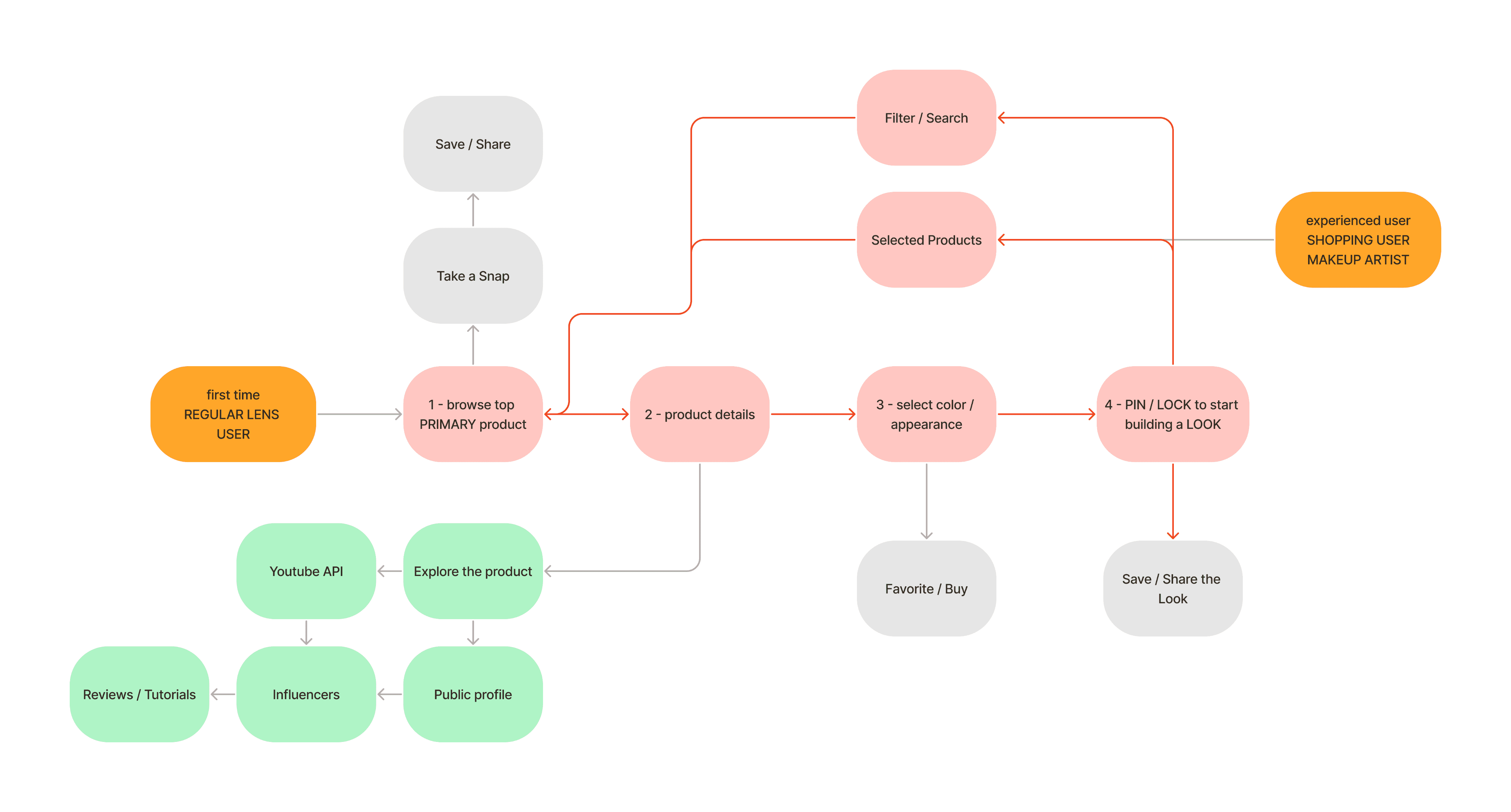
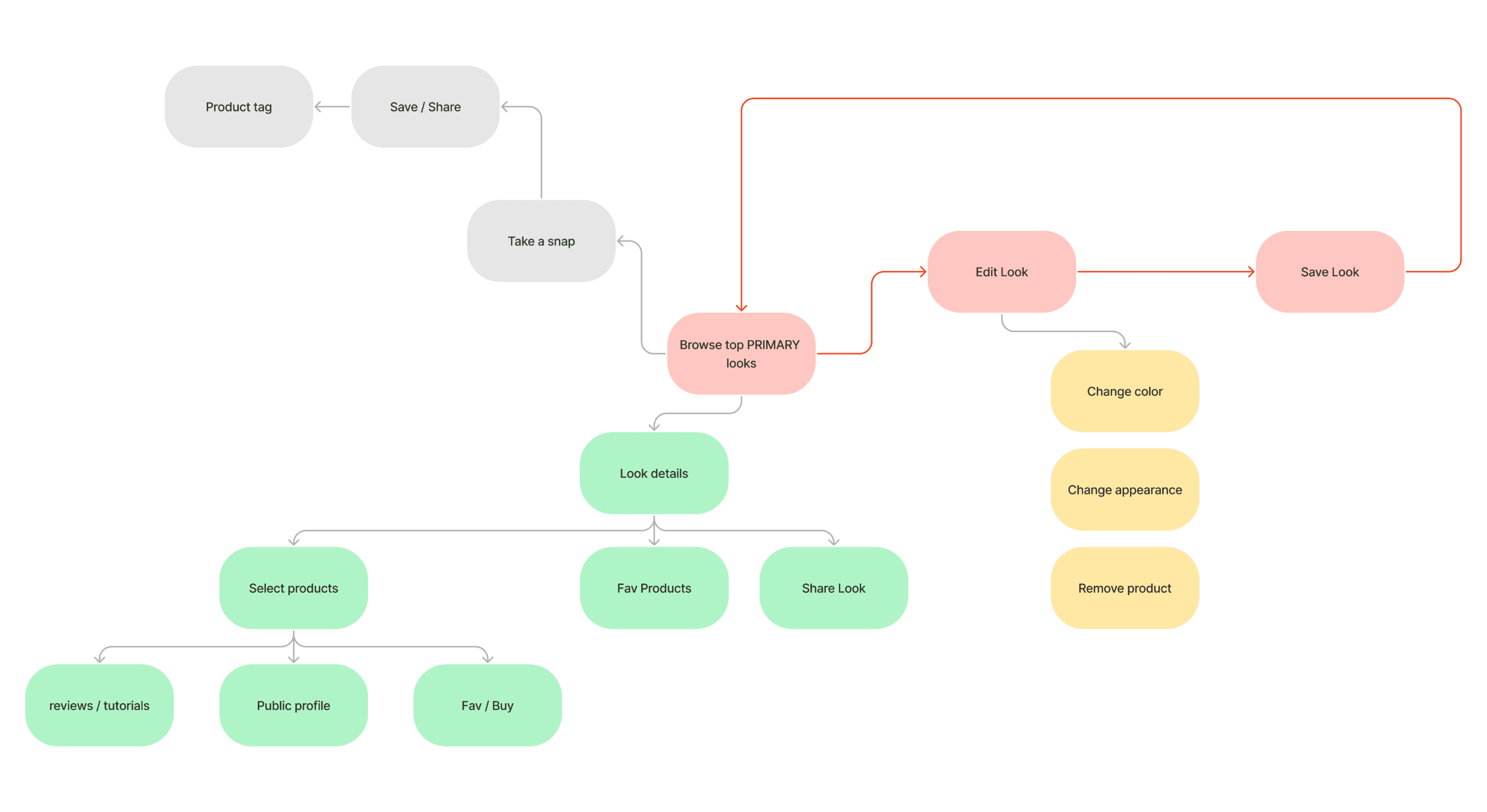
The most complex aspect of constructing the user flow was determining whether the user prefers to select the product immediately or wait until the final step.
I was considering two alternative user flows:
The user starts with all of the products and begins creating the look with them.
The user already has makeup looks available and can customize them using other products.
During the user flow decision process, I explored various options for the main and editing screens since they would be integral to both. I went through 15 design iterations before finalizing them for User Testing.




Main screen exploration




Editing screen exploration
In the end, we chose to proceed with the second user flow, where the user can customize pre-designed looks. This decision was made because this flow was simpler and fulfilled several important user desires.
Additionally, we believe it's essential to prioritize a fun and engaging experience where users can unleash their creativity. Users can experiment with makeup without purchasing the product, making shopping an added feature that enhances the entire experience.
MVP includes:
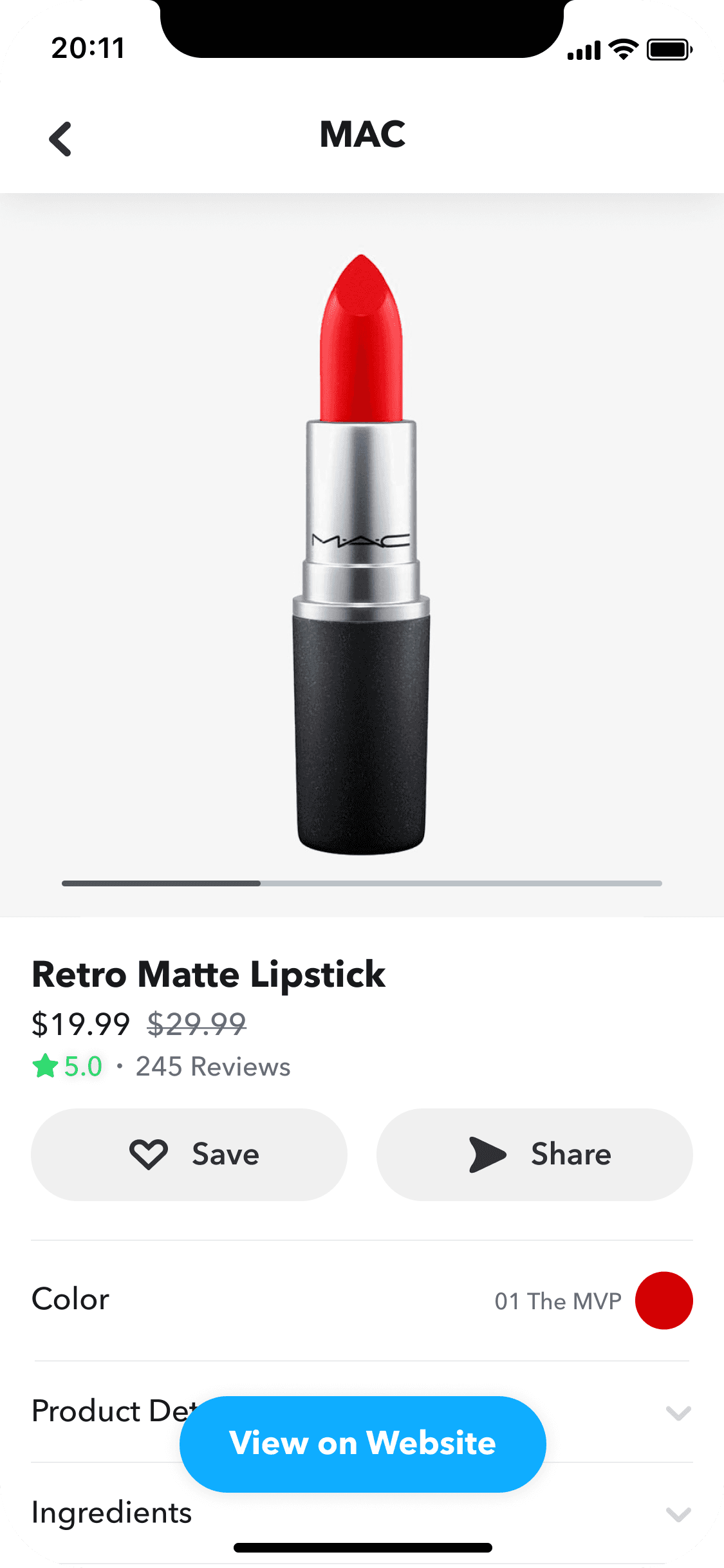
For our initial test, we considered creating a separate Lens for each brand. This approach would be beneficial for brand partnerships and cater to users' preferences for shopping from their favorite brands.
Together with the UXR team, we presented the final prototype to a group of users. Overall, they appreciated the concept but also highlighted areas for improvement. They primarily expressed four main needs:
Options to choose from
Credible content
Exposure on social media
Verification
This led to some additions to our prototype.
After reviewing the user testing results, I refined the final concept to enhance its functionality.
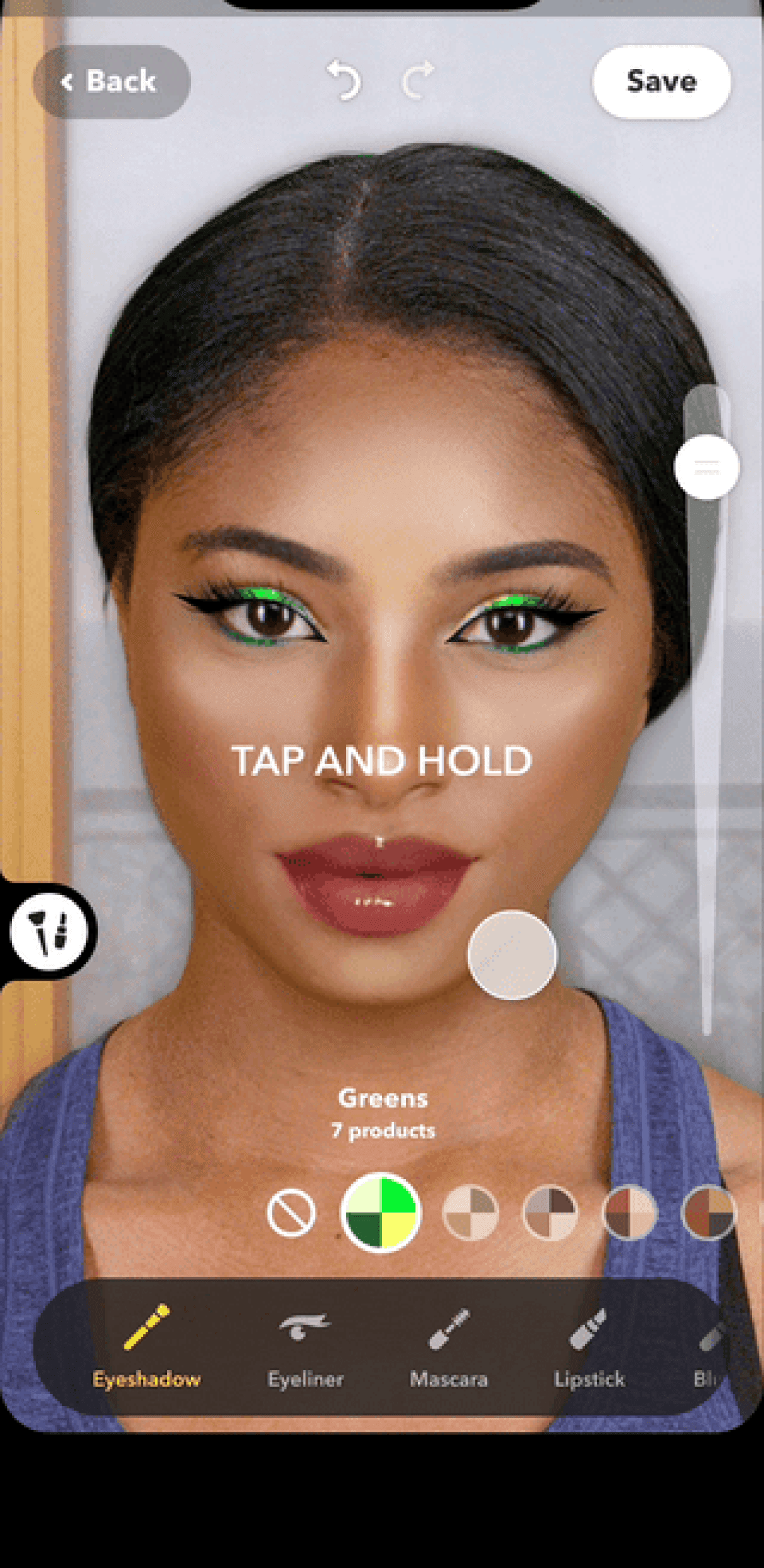
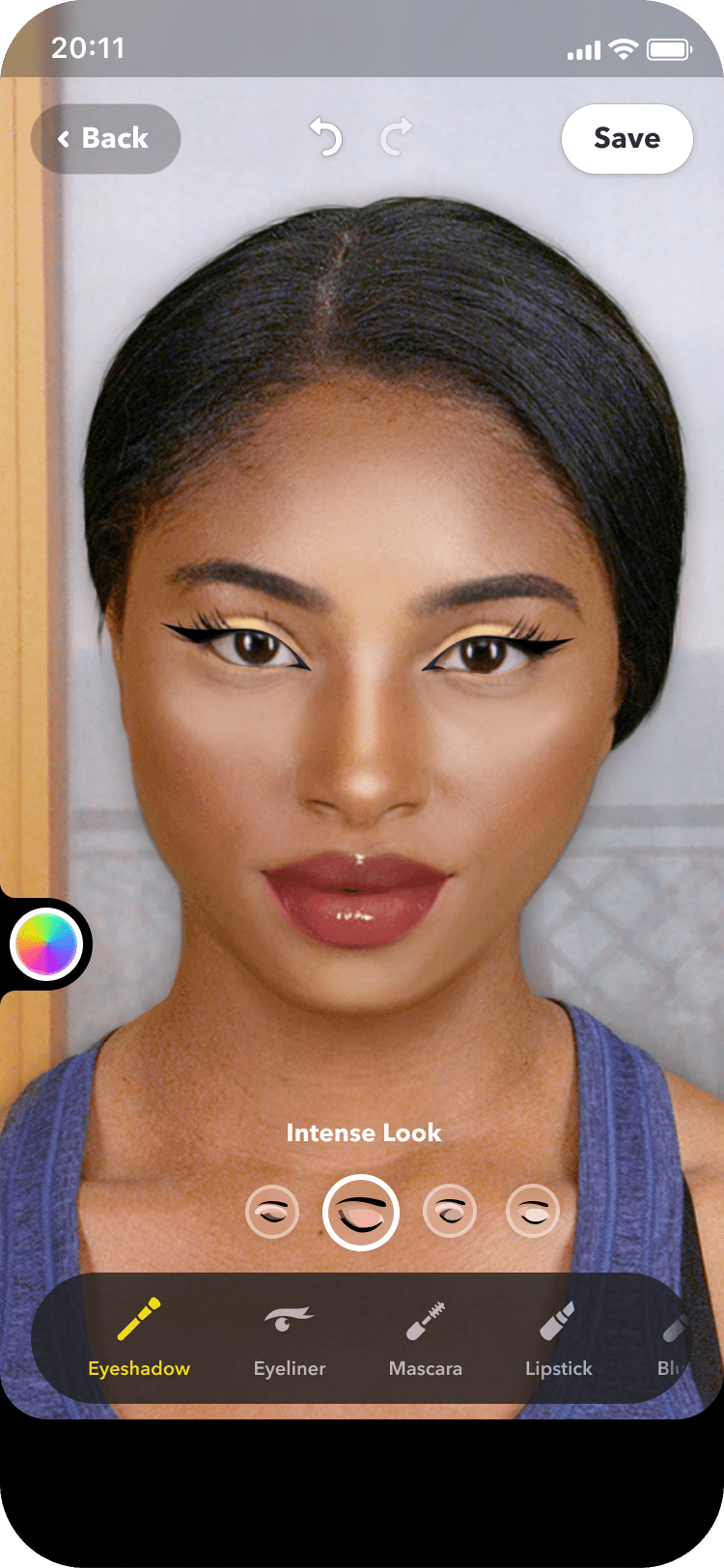
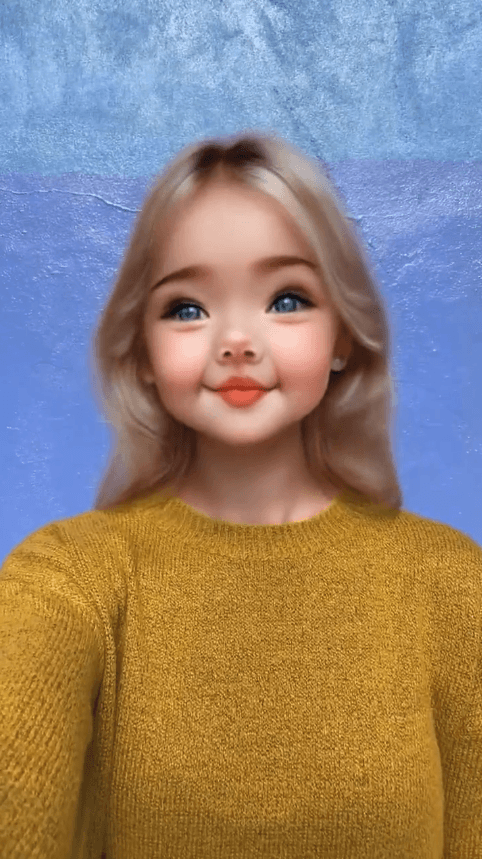
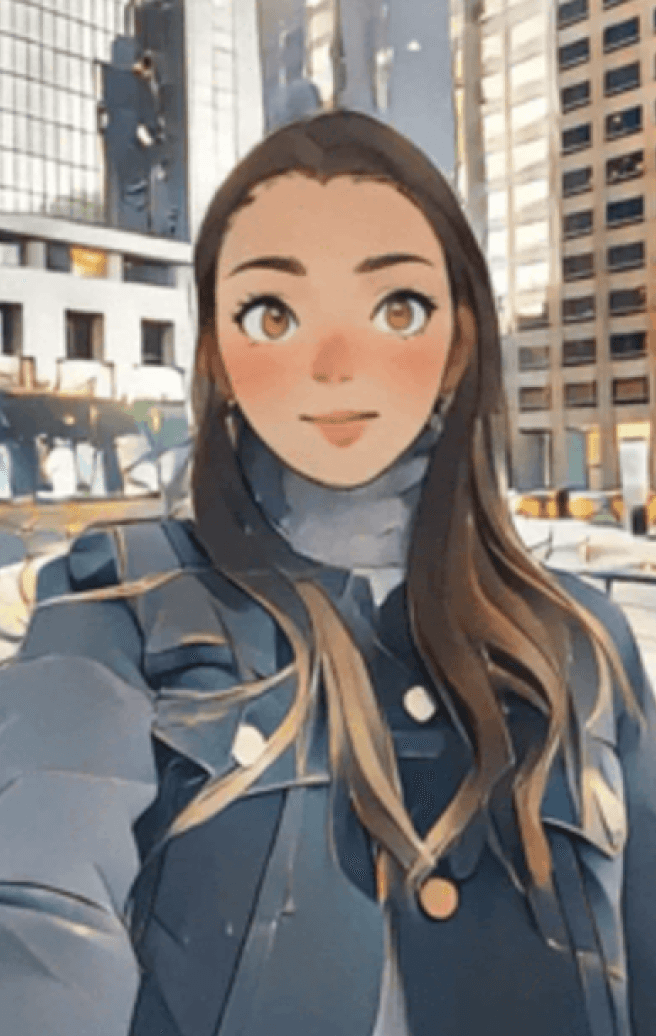
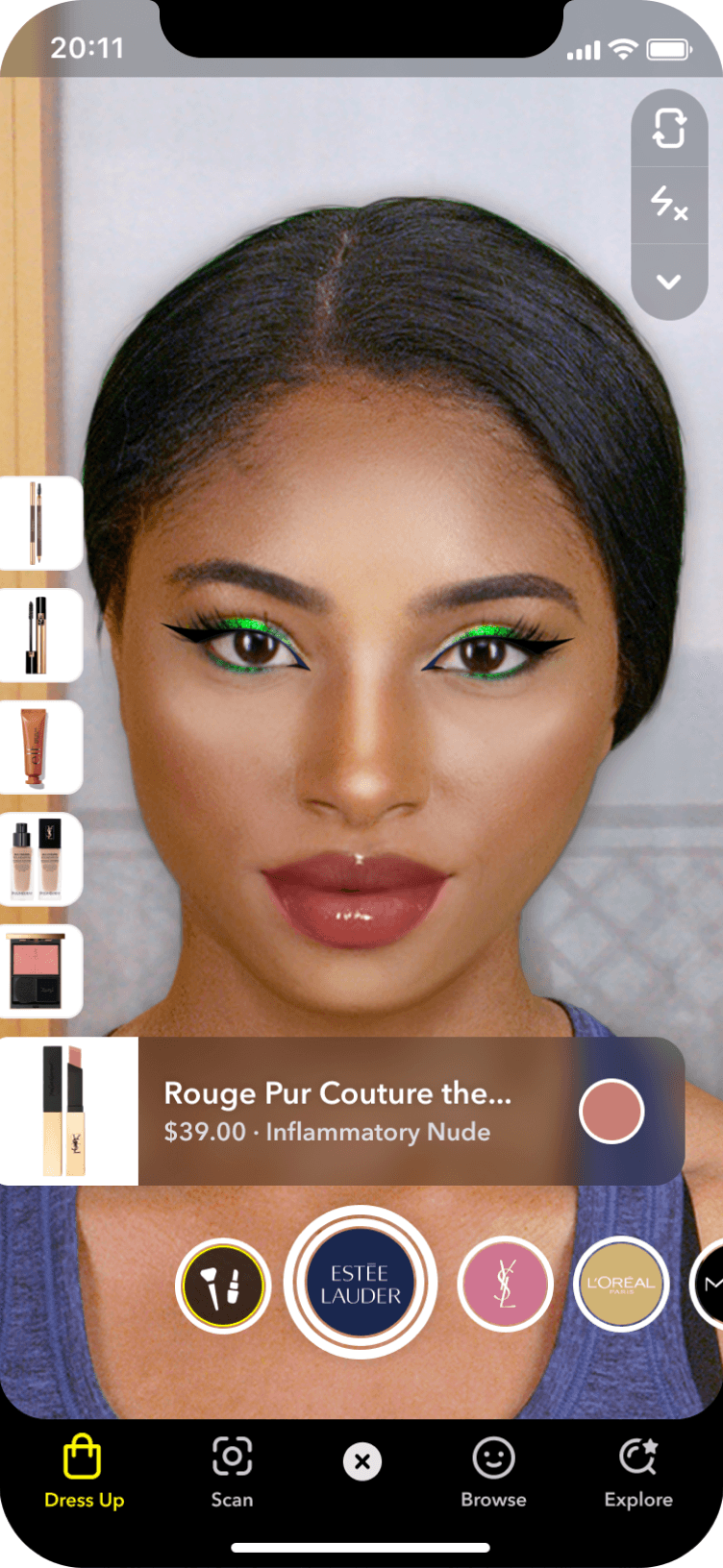
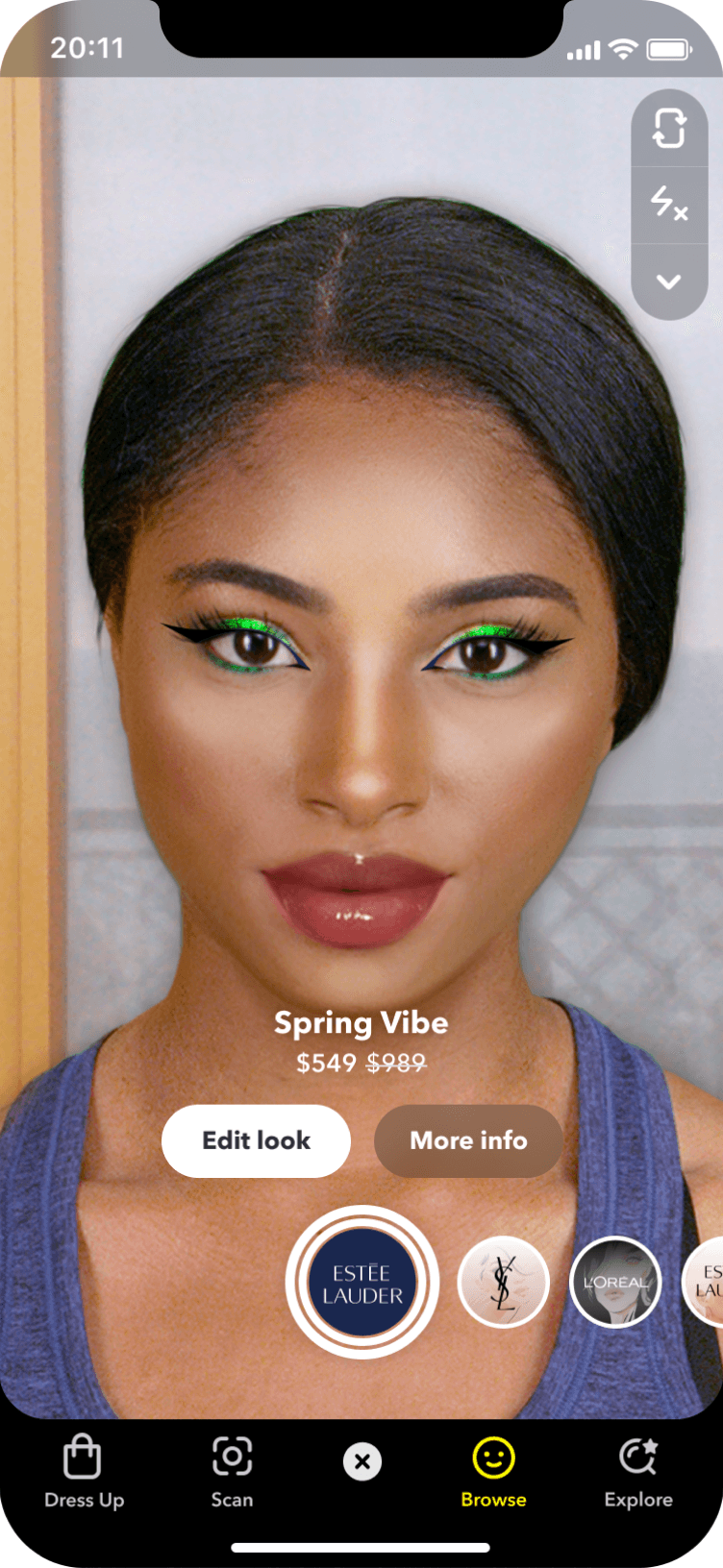
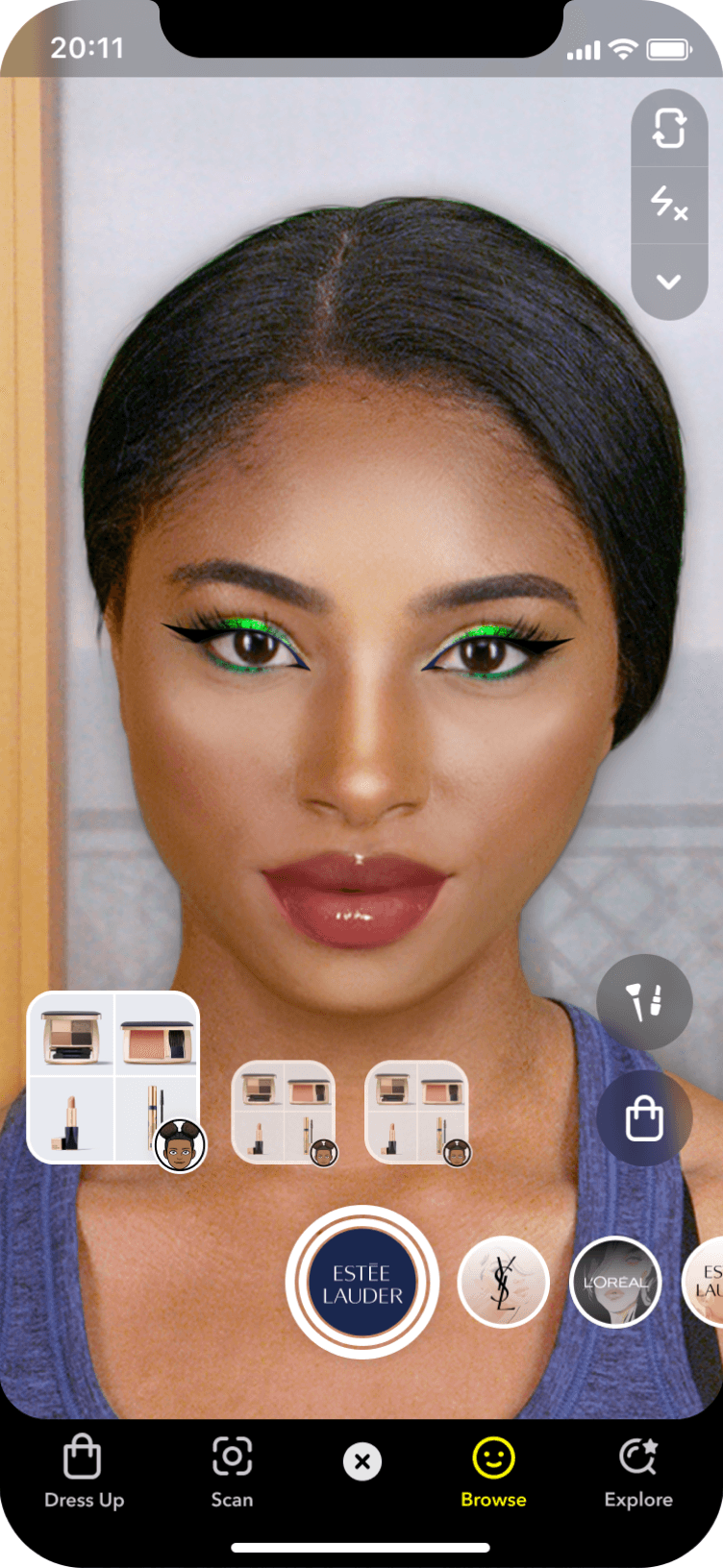
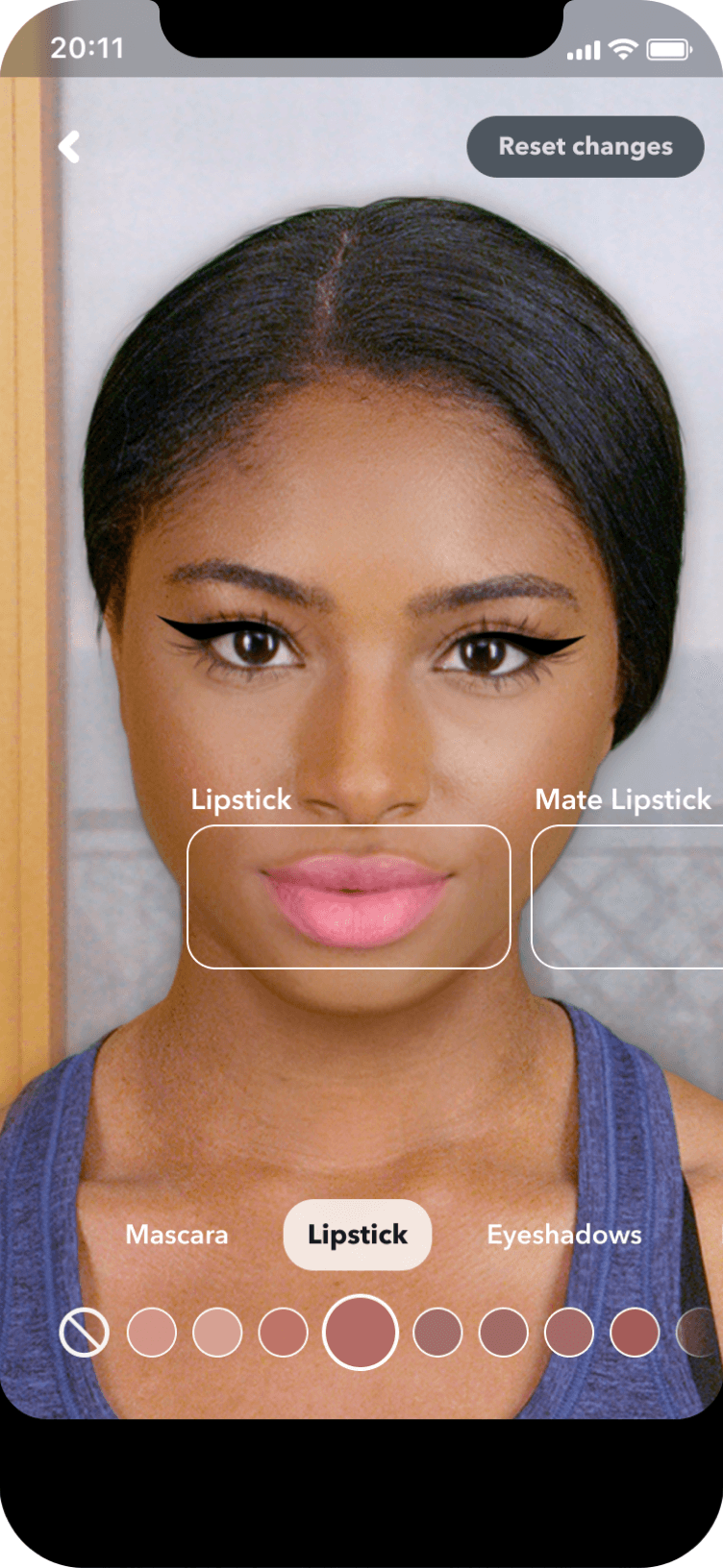
Main screen
On the main screen, you can browse through a variety of templates and select the one you prefer. Each template is designed for a specific occasion or aesthetic.
Part of the templates are made in-house, some of them are auto-generated to give the users a constant stream of content.
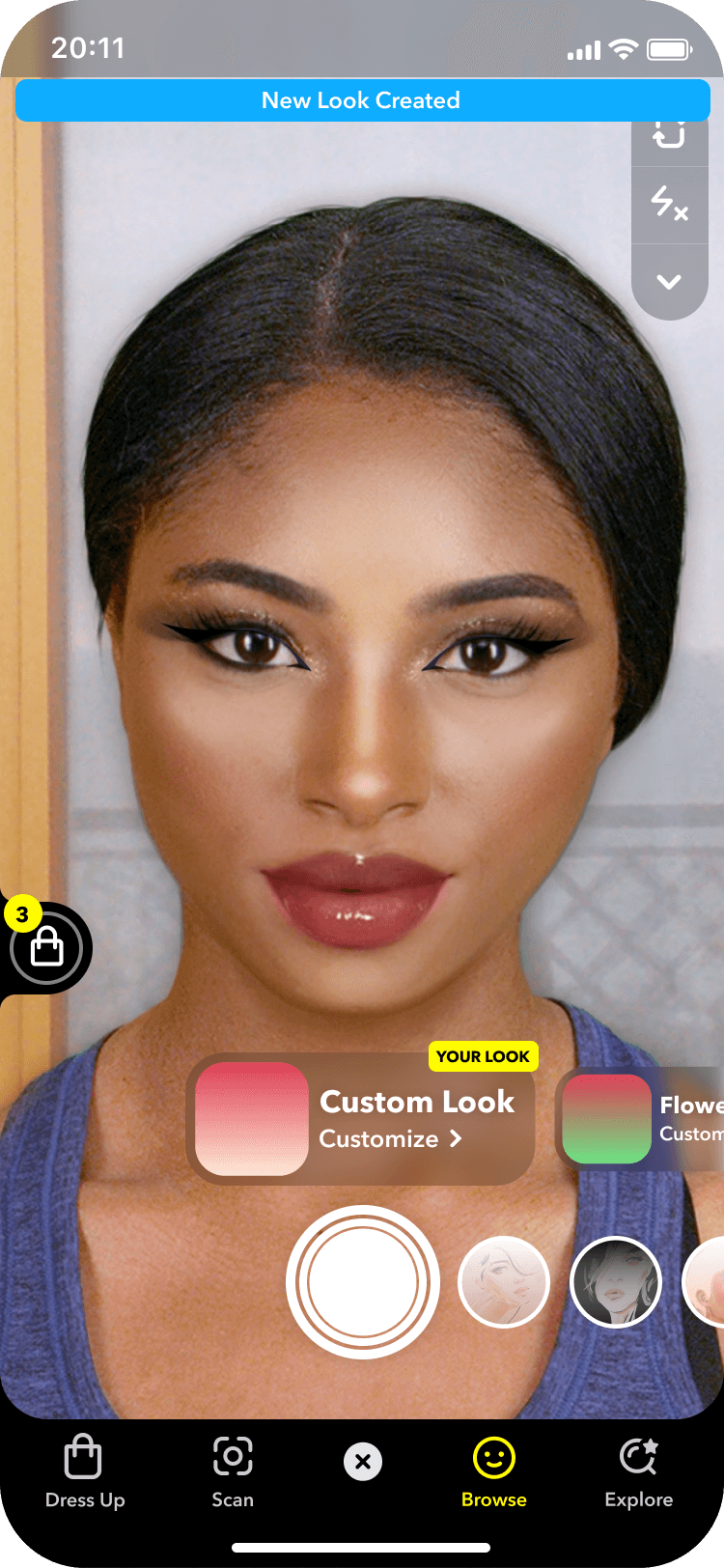
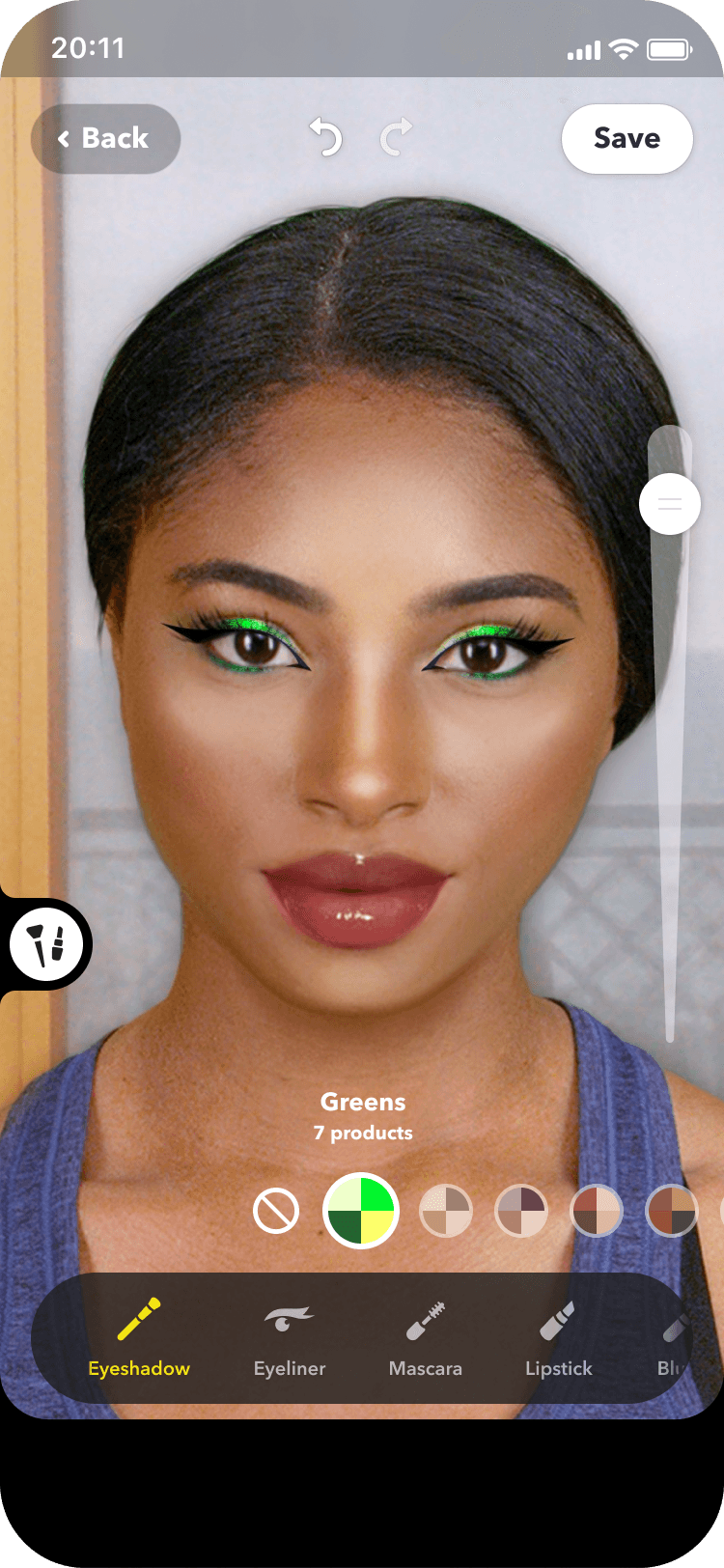
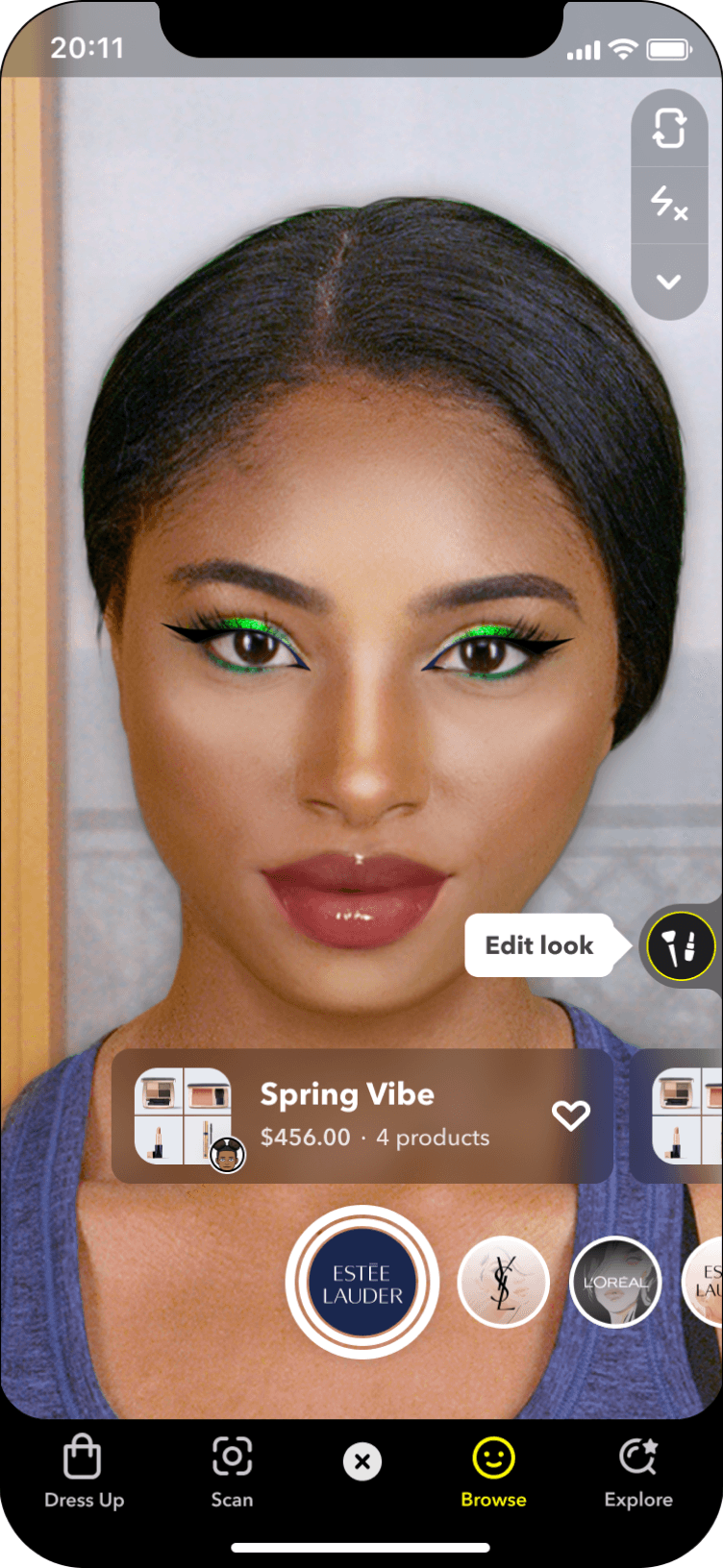
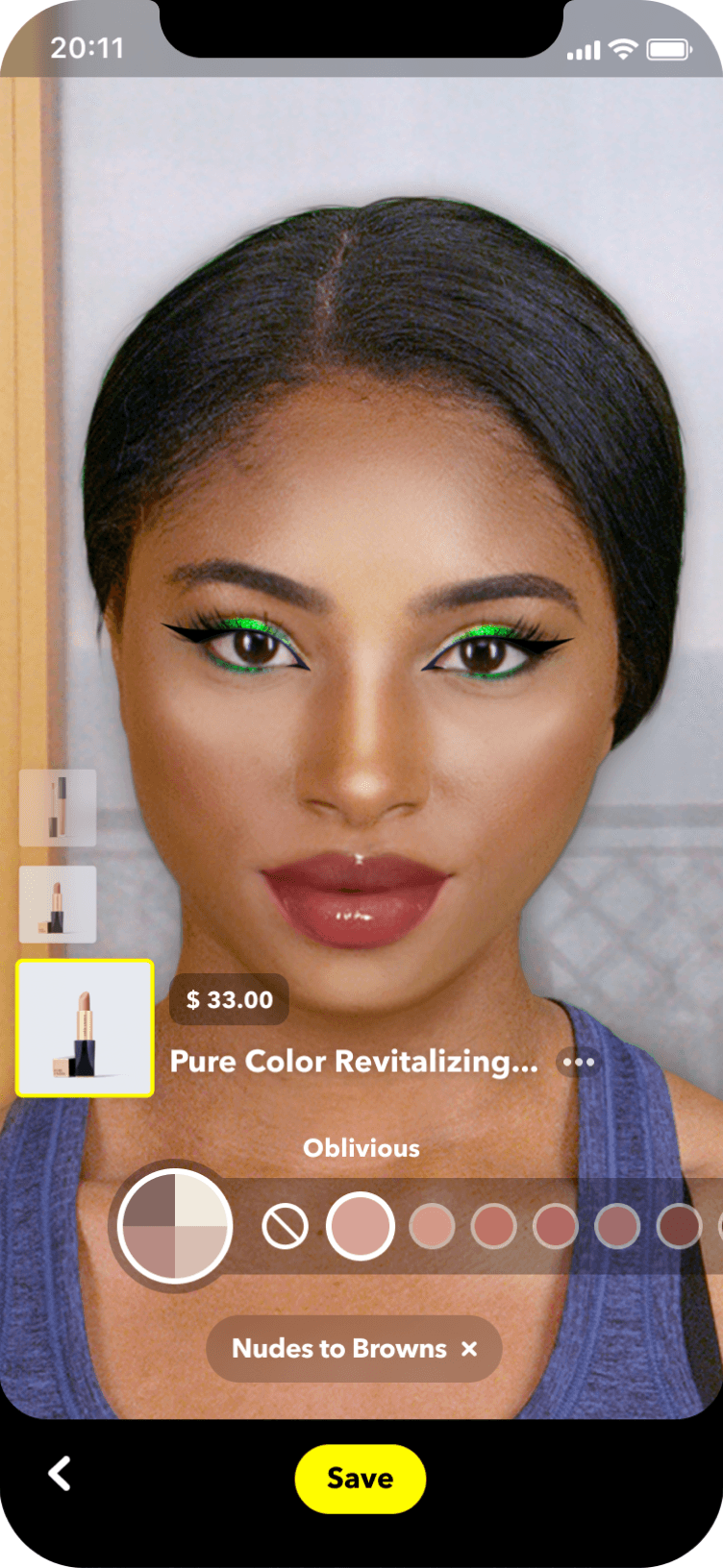
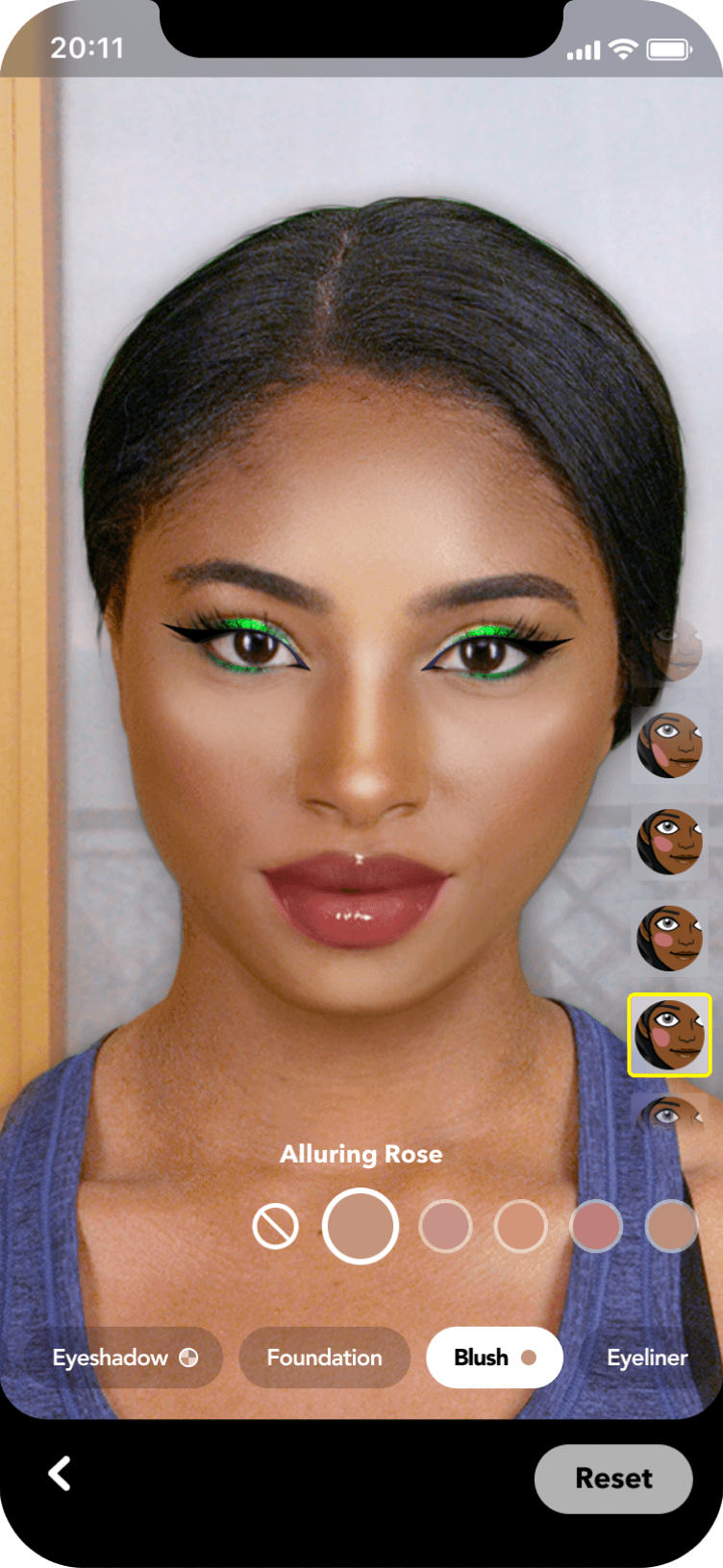
Customise template
You can modify the makeup look by altering colors, adjusting the appearance of each product, or adding new products. The revised look will be saved for your convenience, allowing you to reuse it whenever you wish.
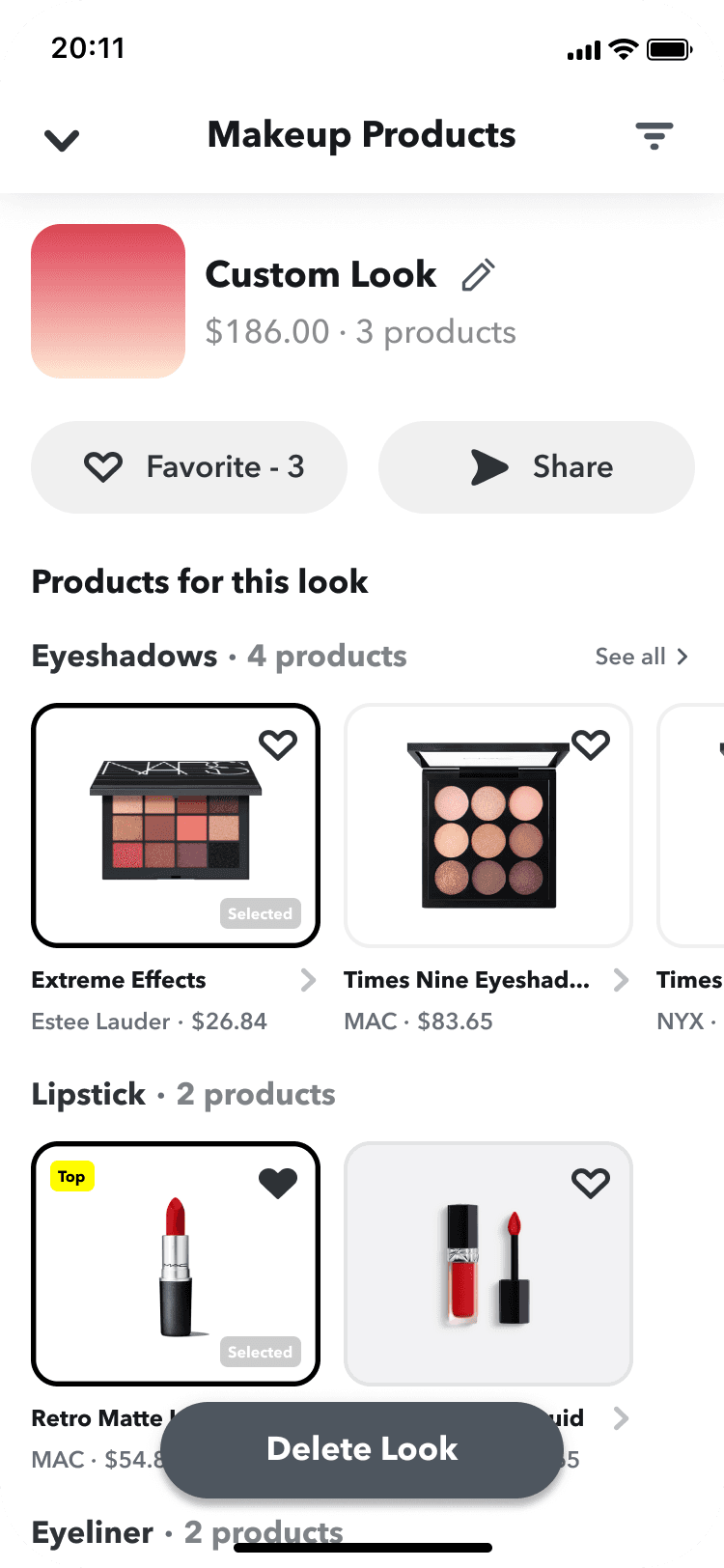
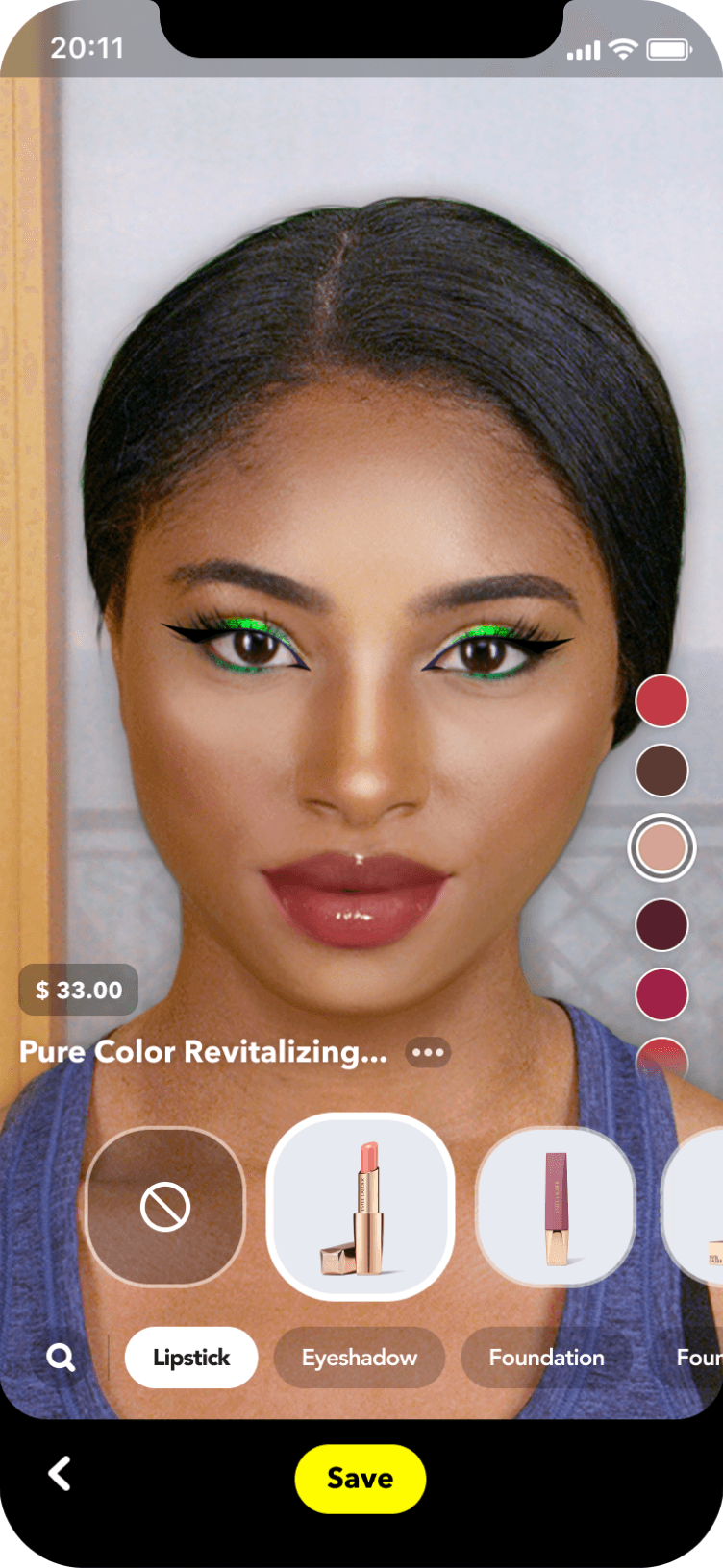
Product suggestions
If you love your makeup look, check the product cart to see which actual products can achieve this specific look. A selection of products is provided for each category, which you can purchase later.
The product was launched in our main carousel and saw high usage and customization conversion rates among our users. However, due to strategic changes, the rest of the plan was moved to the backlog.
After completing the work on the product, it's beneficial to take time to reflect on what aspects were successful and what areas could be improved:
For our MVP, we attempted to include most makeup product categories. This required us to create multiple AR makeup applications for each category in order to develop the prototype. Producing this number of applications and combining them in the constructor was time-consuming. In the future, I would select the top 4-5 categories to test first and work on the others for the next version.
The same issues arose with brand partners. The product manager sought brand partnerships before product development, which extended the development time. I would try to test it even without partnerships to understand the engagement level and desirability.
Key takeaway – proceed quickly and evaluate the solution using all available limited options.
Possible Future
Even though the project has ended, I had already started envisioning its future. My aim was to broaden the scope of the Apparel Try-On feature and move the product beyond the Lens carousel. I imagined creating a consolidated shopping solution with personalized recommendations. This, along with the Scan product, would enhance the personalization experience.
Additionally, I was considering exploring the concept of "Try-On" with AR Glasses. This extreme use case involves a user standing near a mirror. However, it's intriguing to investigate the potential possibilities in this scenario.